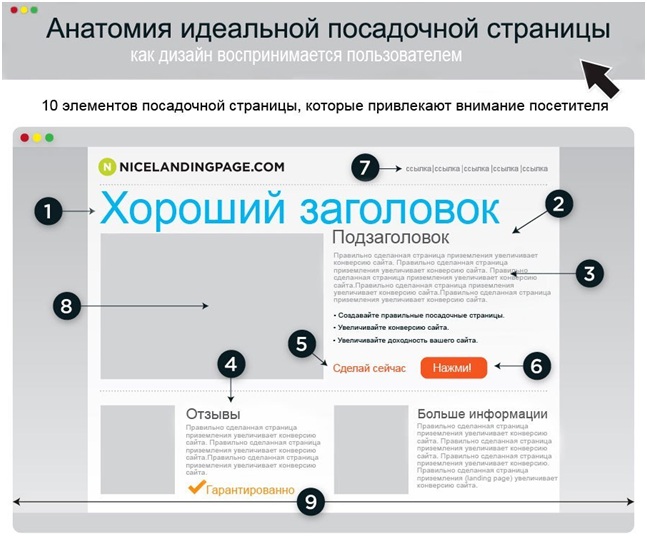
Анатомия идеальной посадочной страницы

Веб-дизайн
Под веб-дизайном многие понимают чисто визуальное оформление страниц сайта, которое влияет на его внешнее восприятие. Тогда как в реальности это - прежде всего, работа над оптимальной структурой, юзабилити и наиболее удобным расположением контента. И с этой очки зрения становится понятно, что веб-дизайн – это, во многом, логика подачи информации, которая оказывает существенное влияние на эффективность вашего сайта по многим параметрам.
Подробнее о термине
Веб-дизайн (англ. Web design) – разновидность дизайна, относящаяся к сфере веб-разработок, то есть создания сайтов. Он включает в себя проектирование пользовательских интерфейсов (или способов представления контента) и их наиболее оптимальное визуальное воплощение. Проще говоря, в задачу веб-дизайнера входит не только умение создать эффектную «картинку», грамотное цветовое решение и композицию. Он должен еще и логично распределить отдельные элементы дизайна так, чтобы пользователю удобно было воспринимать информацию и изображения на странице и взаимодействовать с ней. Поскольку в данной профессии графический дизайн взаимодействует с веб-разработками, веб-дизайн предполагает также владение основами веб-технологий.
Основные моменты и функции веб-дизайна
Как уже было сказано, веб-дизайнер отвечает за визуальное представление структуры сайта (страницы, приложения), которое обеспечивало бы максимальное удобство и простоту восприятия для пользователей.
В отличие от того же графического дизайна, таким образом, здесь на первый план выходит композиция, работа с расположением отдельных текстовых и графических блоков, шрифты. Также необходимо хорошо представлять возможности CMS (или т.н. «движка») в плане представления тех или иных элементов. Здесь, прежде всего, имеет значение ограничения стандартов html-кода или flash.
В итоге на плечи веб-дизайнера ложится то, как именно ресурс будет восприниматься пользователем. Насколько легко и быстро он найдет самую важную информацию, сориентируется в навигации сайта, поймет содержимое страниц и совершит то или иное действие. Например, воспользуется формой онлайн-запроса, кликнет на тот или иной товар, изображение, видео, текстовый материал. Наконец, самое главное – оформит заказ на товар или услугу. Главной задачей здесь становится, таким образом: выделить важную информацию о компании, товаре, услуге, обратить внимание на преимущества и логично подвести к покупке или отправке онлайн-запроса. Соответствующие элементы, ссылки и кнопки должны быть четко и хорошо представлены, легко находимы и однозначно воспринимаемы. В последние годы закрепилась тенденция к максимально «легкой», минималистичной структуре, без объемных текстовых блоков и изображений.
Отдельная тема – веб-ресурсы категории промо. Или же те, где основной целью является привлечение максимального трафика за счет контента. Он же – основной «продукт» таких сайтов: онлайн-игры, фото, музыка, видео, статьи и пр. Здесь роль графики заметно возрастает, в ход идет flash –анимация, видео-ролики и рисованные персонажи. Впрочем, все данные элементы уже требуют привлечения соответствующих специалистов, тогда как основной задачей веб-дизайнера по-прежнему остается наиболее оптимальная структура.

Как именно строится работа над дизайном страницы?
Как и в случае с графическим дизайном, дизайн-макет создается в графическом редакторе, представляя собой «слоеную» композицию из отдельных элементов. Каждый из них впоследствии будет вноситься также по отдельности.
Как правило, вначале выполняется макет для главной, в котором прорабатывается общая стилистика, цветовое и композиционное решение. Большое внимание уделяется так называемой «шапке» - верхней части главной страницы, где присутствует логотип, название организации (или ресурса), контакты. В самой шапке или под ней, как правило, размещаются основные элементы навигации, чтобы пользователь сразу мог перейти в самые важны разделы и найти нужную информацию. «Шапка» задает общий стиль оформления сайта и является одним из главных элементов, на которые посетитель обращает внимание в первую очередь. В ней часто используются корпоративные цвета, а также – шрифты, предусмотренные бренд-буком компании (если таковой имеется). Важно сразу заинтересовать посетителя, объяснив ему, при этом, что именно он сможет здесь найти и куда обратиться за дополнительной информацией. Перегружать «шапку» текстом и подробной навигацией не стоит, т.к. воспринять все это «сходу» будет очень сложно.
Следующим важным элементом является навигация. Как правило, на момент создания макета уже известна общая структура сайта, название и содержимое основных страниц. Их и требуется разместить в виде списка кнопок/ссылок, которые бы легко воспринимались, были хорошо читаемы и заметны. При этом, список не должен быть очень большим, а сами названия разделов – слишком длинными и непонятными. В крайнем случае можно использовать подкатегории, когда под ссылкой на раздел, при нажатии или наведении, раскрывается список подразделов. Особое внимание стоит уделить навигационному блоку в том случае, если речь идет о каталоге интернет-магазина или тематическом рубрикаторе для новостных и развлекательных порталов. Впрочем, данную задачу стоит отнести к работе над юзабилити сайта или веб-аналитике. Что же касается визуального представления, то навигация, как правило, размещается в левой части и дублируется в виде ссылок сверху и/или снизу.
Основную часть страницы занимает контент, который поможет наиболее выгодно представить компанию или ресурс в глазах пользователя. В случае с корпоративным сайтом это будет, скорее всего, краткий информативный текст и/или фото продукции или услуги. В случае с развлекательными и новостными порталами на главной странице часто помещают наиболее популярные или актуальные фото, материалы, статьи, посты и пр. Для интернет-магазина оптимальным будет поместить в основном блоке хиты продаж и/или новинки. Задача дизайнера – сделать эту область оптимальной по размеру и расположению, чтобы она оказалась в центре внимания и помогла донести самую главную информацию.
Также стоит продумать размещение и оформление баннеров с акциями или ссылками на интересные разделы, формы онлайн-запроса, примеры работ. Большую роль играют кнопки, при помощи которых можно отправить запрос, сделать расчет, оформить заказ или оставить комментарий. Они должны быть на виду, привлекать внимание и побуждать к действию, не раздражая и не нарушая общей композиции.
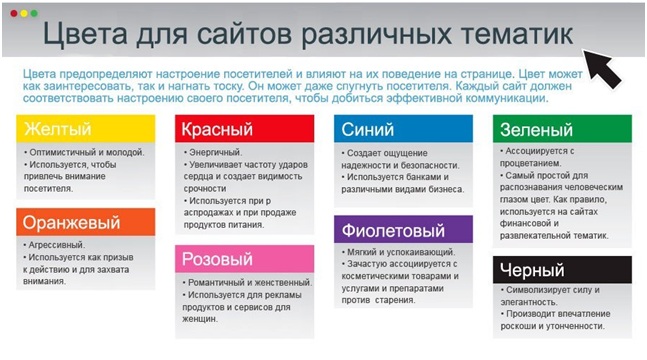
Есть также немало рекомендаций по использованию цветов для сайтов той или иной тематики. Например, зеленого – для обозначения близости к природе, натуральности продукта или материала, его пользы и т.п. Или черного – для товаров и услуг категории VIP или сайтов с мужской аудиторией. Однако окончательный выбор цветового решения зависит от вкуса и цели дизайнера, а также пожеланий заказчика.

Что касается этапов, то дизайн-макет сначала проходит стадию корректировок и согласования с заказчиком. Затем он предоставляется в виде отдельных элементов для html-верстки, то есть размещения блоков в коде страницы. Финальным этапом же служит программирование элементов для их корректной работы и отображения в различных браузерах.
В качестве резюме стоит отметить, что веб-дизайн сегодня – один из важных инструментов т.н. конверсии, т.е. превращения посетителей сайта в клиентов компании. Дизайн влияет на имидж вашей компании, ее восприятие клиентами и партнерами. Поэтому вложения в веб-дизайн вашего ресурса (подчас довольно высокие) стоит воспринимать как инвестиции, которые обязательно окупятся в дальнейшем.



 +7 (928) 440 - 59 - 70
+7 (928) 440 - 59 - 70 oplgos49@mail.ru
oplgos49@mail.ru